Simplify your stack and build anything. Or everything.
Build tomorrow’s web with a modern solution you truly own.
Code-based nature means you can build on top of it to power anything.
It’s time to take back your content infrastructure.
Radio Group Field

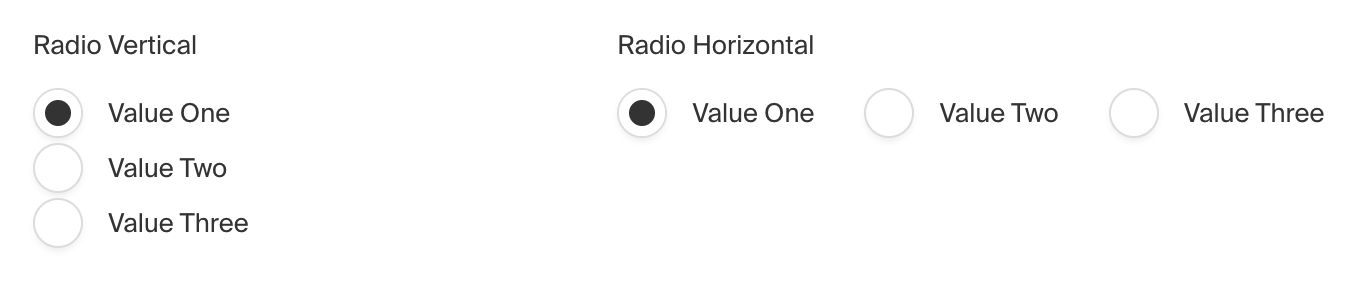
Admin panel screenshot of a Radio field
Config
| Option | Description |
|---|---|
name * | To be used as the property name when stored and retrieved from the database. More |
options * | Array of options to allow the field to store. Can either be an array of strings, or an array of objects containing an label string and a value string. |
label | Text used as a field label in the Admin panel or an object with keys for each language. |
validate | Provide a custom validation function that will be executed on both the Admin panel and the backend. More |
index | Build an index for this field to produce faster queries. Set this field to true if your users will perform queries on this field's data often. |
saveToJWT | If this field is top-level and nested in a config supporting Authentication, include its data in the user JWT. |
hooks | Provide field-based hooks to control logic for this field. More |
access | Provide field-based access control to denote what users can see and do with this field's data. More |
hidden | Restrict this field's visibility from all APIs entirely. Will still be saved to the database, but will not appear in any API or the Admin panel. |
defaultValue | Provide data to be used for this field's default value. The default value must exist within provided values in options. More |
localized | Enable localization for this field. Requires localization to be enabled in the Base config. |
required | Require this field to have a value. |
admin | Admin-specific configuration. See below for more detail. |
custom | Extension point for adding custom data (e.g. for plugins) |
enumName | Custom enum name for this field when using SQL database adapter (Postgres). Auto-generated from name if not defined. |
* An asterisk denotes that a property is required.
Admin config
In addition to the default field admin config, the Radio Group field type allows for the specification of the following admin properties:
layout
The layout property allows for the radio group to be styled as a horizonally or vertically distributed list. The default value is horizontal.
Example
collections/ExampleCollection.ts
1
import { CollectionConfig } from 'payload/types'
2
3
export const ExampleCollection: CollectionConfig = {
4
slug: 'example-collection',
5
fields: [
6
{
7
name: 'color', // required
8
type: 'radio', // required
9
options: [
10
// required
11
{
12
label: 'Mint',
13
value: 'mint',
14
},
15
{
16
label: 'Dark Gray',
17
value: 'dark_gray',
18
},
19
],
20
defaultValue: 'mint', // The first value in options.
21
admin: {
22
layout: 'horizontal',
23
},
24
},
25
],
26
}
Next