Simplify your stack and build anything. Or everything.
Build tomorrow’s web with a modern solution you truly own.
Code-based nature means you can build on top of it to power anything.
It’s time to take back your content infrastructure.
Collapsible Field

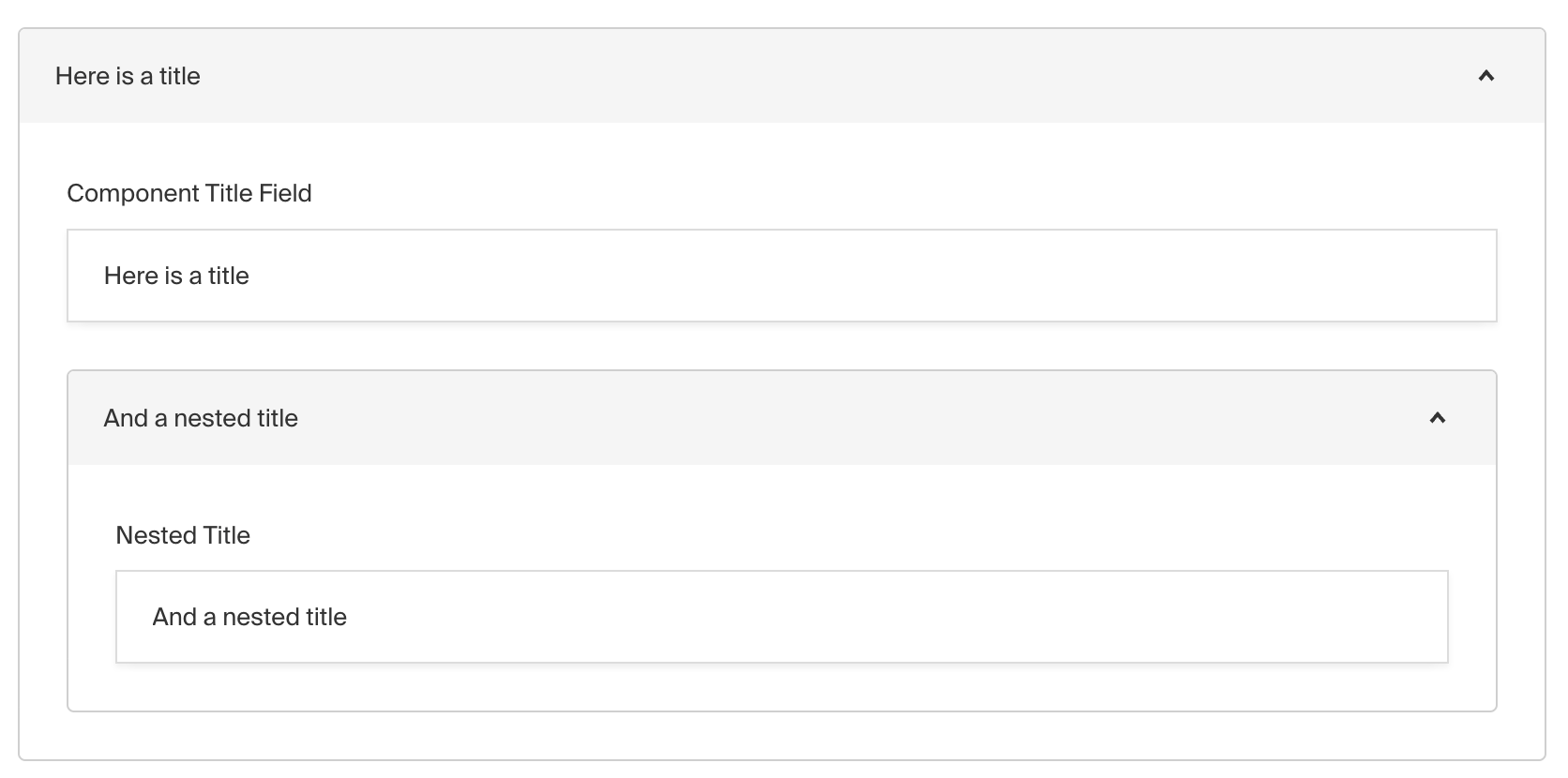
Admin panel screenshot of a Collapsible field
Config
| Option | Description |
|---|---|
label * | A label to render within the header of the collapsible component. This can be a string, function or react component. Function/components receive ({ data, path }) as args. |
fields * | Array of field types to nest within this Collapsible. |
admin | Admin-specific configuration. See below for more detail. |
custom | Extension point for adding custom data (e.g. for plugins) |
* An asterisk denotes that a property is required.
Admin Config
In addition to the default field admin config, you can adjust the following properties:
| Option | Description |
|---|---|
initCollapsed | Set the initial collapsed state |
Example
collections/ExampleCollection.ts
1
import { CollectionConfig } from 'payload/types'
2
3
export const ExampleCollection: CollectionConfig = {
4
slug: 'example-collection',
5
fields: [
6
{
7
label: ({ data }) => data?.title || 'Untitled',
8
type: 'collapsible', // required
9
fields: [
10
// required
11
{
12
name: 'title',
13
type: 'text',
14
required: true,
15
},
16
{
17
name: 'someTextField',
18
type: 'text',
19
required: true,
20
},
21
],
22
},
23
],
24
}
Next