Simplify your stack and build anything. Or everything.
Build tomorrow’s web with a modern solution you truly own.
Code-based nature means you can build on top of it to power anything.
It’s time to take back your content infrastructure.
Group Field

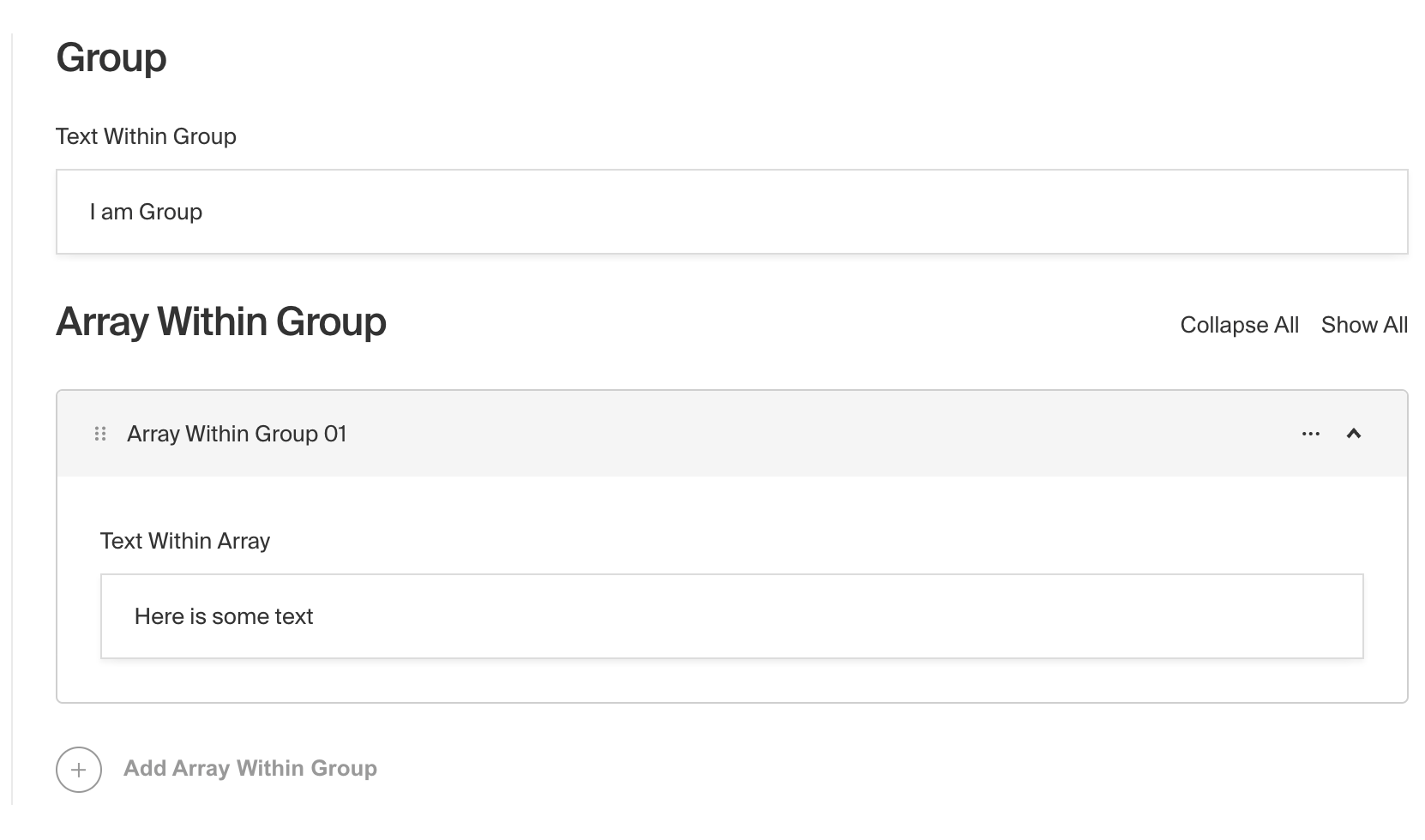
Admin panel screenshot of a Group field
Config
| Option | Description |
|---|---|
name * | To be used as the property name when stored and retrieved from the database. More |
fields * | Array of field types to nest within this Group. |
label | Used as a heading in the Admin panel and to name the generated GraphQL type. |
validate | Provide a custom validation function that will be executed on both the Admin panel and the backend. More |
saveToJWT | If this field is top-level and nested in a config supporting Authentication, include its data in the user JWT. |
hooks | Provide field-based hooks to control logic for this field. More |
access | Provide field-based access control to denote what users can see and do with this field's data. More |
hidden | Restrict this field's visibility from all APIs entirely. Will still be saved to the database, but will not appear in any API or the Admin panel. |
defaultValue | Provide an object of data to be used for this field's default value. More |
localized | Enable localization for this field. Requires localization to be enabled in the Base config. If enabled, a separate, localized set of all data within this Group will be kept, so there is no need to specify each nested field as localized. |
admin | Admin-specific configuration. See below for more detail. |
custom | Extension point for adding custom data (e.g. for plugins) |
interfaceName | Create a top level, reusable Typescript interface & GraphQL type. |
* An asterisk denotes that a property is required.
Admin config
In addition to the default field admin config, the Group allows for the following admin property:
hideGutter
Set this property to true to hide this field's gutter within the admin panel. The field gutter is rendered as a vertical line and padding, but often if this field is nested within a Group, Block, or Array, you may want to hide the gutter.
Example
collections/ExampleCollection.ts
1
import { CollectionConfig } from 'payload/types'
2
3
export const ExampleCollection: CollectionConfig = {
4
slug: 'example-collection',
5
fields: [
6
{
7
name: 'pageMeta', // required
8
type: 'group', // required
9
interfaceName: 'Meta', // optional
10
fields: [
11
// required
12
{
13
name: 'title',
14
type: 'text',
15
required: true,
16
minLength: 20,
17
maxLength: 100,
18
},
19
{
20
name: 'description',
21
type: 'textarea',
22
required: true,
23
minLength: 40,
24
maxLength: 160,
25
},
26
],
27
},
28
],
29
}
Next